
ニュースサイトから自分好みの情報を集めたり、SNSで自分の想いを情報発信したり、身近にあって欠くことのできないインターネット。でも、自分専用の情報発信サイトを自分好みのデザインで作るとなると、とたんに敷居が高くなって、立ち入り禁止みたいな私なりのイメージがあります。
そのイメージの元になる経験は、レンタルの専用サーバーを契約してtelnetクライアントでコマンド作業していた時分のもので、大学時代に習得したUNIXコマンドが生きた唯一の瞬間でした。Plesk管理画面はあったもののの、sshでetcの中をviで編集するのがおっくうだったのが記憶に残ります。
(一度、テストサイトを世間から隠しながら構築していて、テスト終了後に誤って本家サイトをすべて消してしまい、ポータルサイトをダウンさせたなんてこともありました。コマンド1つでサイトを消滅させてしまった、背筋が凍った恐怖体験です。。。)
当時は情報発信サイト構築だったので、Dreamweaverでコンテンツ作成してもらいながら、ApacheでHTTPサーバーを構築してFTPアップ先を用意するだけで良かったんですが、クローズドSNSや掲示板のようなサイトも準備したいとの要望でCMSの選定にもあたりました、結局未完成でリリースし、あまり使われず、その後やりたいことが変わって業者さんに丸投げになってしまったのも、先のイメージの元になっています。

今回、コーポレートサイトを構築するテーマでサーバー契約からCMS検討をしましたが、これまでの経験でインターネット上の情報や、教科書が沢山あること、サポートがあることが第一の選択課題になったのもこの背景があります。ちなみに、前記のレンタルサーバー契約した時にSNS構築で使ったのは、ElggというMySpaceライクのCMSでしたが、当時は教科書も見つけられず、ネットの情報も少なくて苦労しました。
その点、WordPressは
ブログサイト構築記事が多くあり参考にできる事
プラグインが豊富で手軽に機能追加できる事
書店に行けば教科書と言えるものが選び放題
開発継続中のCMSな事
がやはり安心要素です。一番は先人ブロガー様達の膨大な経験が記事としてネットにあることです。
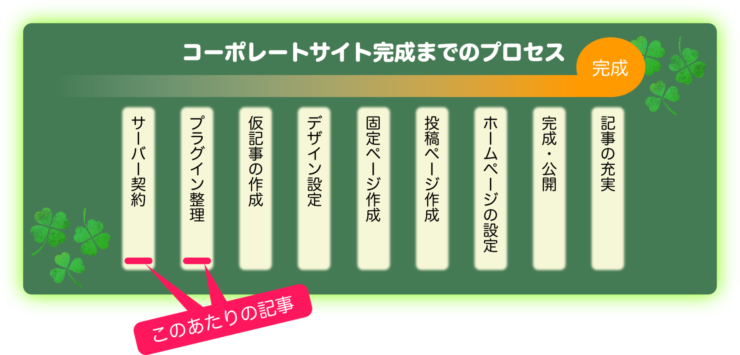
この記事は、新しくコーポレートサイトを立ち上げるのにサーバー契約から、サイト構築入口までを記事にしたものです。WordPress素人なりの戸惑いや勘違いもありながらの経験談の紹介です。これから、ブログサイトを立ち上げたい方も参考になることがあると思います。
レンタルサーバーの契約
結果から描くと、いろいろ検討して契約したのはGMOインターネットのConoHa WINGです。この契約に至った理由は、GMOグループだったのが一番大きいです。
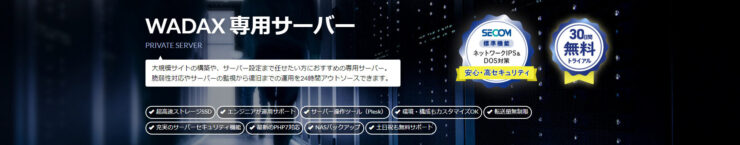
先の過去の経験談の中で契約していたのが、GMOグローバルサイン・ホールディングス株式会社のレンタルサーバーWADAXでした。WADAXのホームページに記載のあるように、「No!と言わなない WADAXのサポート」が当時、ほんとうにありがたくて、セルフプランの専用サーバーなんて、クライアントが何をしているかわからない環境であるにもかかわらず、何度も助けられたのを記憶しています。

同じGMOグループといっても会社が違う訳ですが、グループ理念は共通した大筋があるだろうということで、期待した部分も大きいです。
またConoHa WINGのサービスは比較的 歴史が浅いサービスで、言い換えると、それ以前の古い言語やデータベースをサポートせずに済み、サーバーの安定性も良いだろうとの思惑です。また、サイトの表示速度はサイト訪問者にとって見るか見ないかの大きなファクターになります。検索サイトでせっかく表示されてクリックしてもらっても、画面遷移して数秒表示しないだけでブラウザの「戻る」を押して離脱してしまいます。サーバーの速度、テーマの速度は大きな要素なので、これも加味してレンタルサーバーを吟味しましょう。

記事内容に則した広告
ConoHa WINGの契約は全てオンラインの手続きで完結し、わずらわしさは全く感じませんでした。一通りのUIによる入力と決済で手続きは終わります。ConoHa WINGのサイトに「WordPressかんたんセットアップ」として手順書が準備されていますが、この手順書はWordPressだけのセットアップではなく、契約申し込みから決済、WordPressのインストールまでが書かれています。
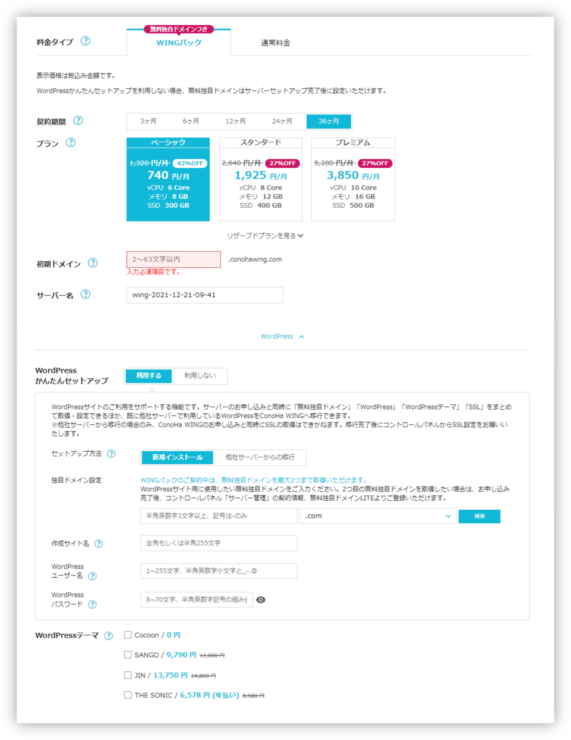
下の画像は、契約時のプラン選択画面ですが、ちょうどキャンペーン中で割り引きがありました。年に数度キャンペーンがあるので、月額料金を安くしたいなら、キャンペーン期間中の契約がお勧めです。
ちなみに私は、3年契約でテーマのTHE SONICを同時契約しました。テーマの特別割引は、契約時にしか適用されないようなので、吟味して選択しましょう。
ConoHa WINGを申し込む時の画面例

この入力時に迷いやすいかもしれない内容を書いておきます。
初期ドメイン : 希望ドメインとは異なるもの ”conohawing.com” は変更できません
希望ドメイン二つと併せると、3つのドメインが管理対象になります
サーバー名 : 特に表に現れるものでもないので変えなくてもOK
(日時がデフォルトで入りました)
独自ドメイン設定 : ドメインが二つ無料利用できますが、ここでは一つだけ指定できます
入力して「検索」すると使用可能か解ります
念のため、何種類か事前に準備しておく方が良いでしょう
次の画面では、個人情報の入力や支払い方法を入力して契約が完了します。同時にWordPressがインストール、初期セットアップされ、アップロードやコマンド操作などのわずらわしさは一切ありません。
最後に、WordPressコントロールパネルへのログイン情報が表示されますので、忘れないように画面キャプチャしておきましょう。
アフィリエイト広告
初期プラグインのインストール

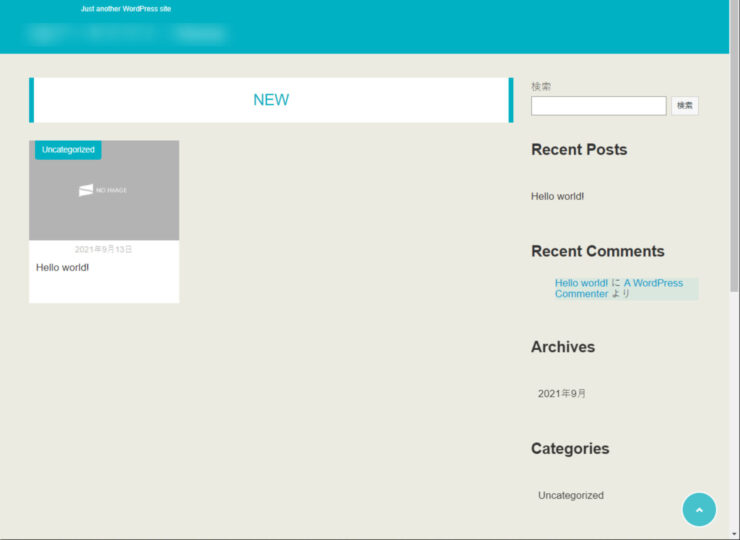
インストールが終わり、ログイン情報通りにWordPressにログインすると、ダッシュボードが表示されます。ダッシュボード上のサイト名にマウスを移動させると、「サイトを表示」が現れるので、そこをクリックしたのが上の画面です。
何度かWordPressのサイトを仮想環境で作ったことがありますが、いつもがっかりしてしまいます。何もコンテンツが無いので当然なんですが、「このテーマを使えばこんな人目を惹くページになります!!」っていうデモサイトを見てテーマ購入を決めて期待すると「あぁこれこれ、いつものやつや」ってなるんですよね。
上にも書きましたが、当然こんな感じのの表示です。これでもTOPボタンやヘッダーなど、テーマのカスタマイズが入っていて体裁よくなっています。デザインや動作はコンテンツが少し入ってから詰めるようにしましょう。
では気を取り直して、始めに入れておきたいプラグインを二つ紹介します。
一つ目:WP Maintenance Mode
まず一つ目、WP Maintenance Modeです。サイトはすでに公開されているので、先の初期ページが世界公開されている状態です。アドレスさえ知っていればアクセスできてしまいますので、早いうちにメンテナンス中の表示に変えましょう。

プラグインをインストール、有効化して、WP Maintenance Modeの設定内にあるステータスを「有効化」すると、サイトはこんな表記になります。


上が、デフォルトのデザインで、プラグインの設定ページで、色を変えたり、文言や写真を配置して、自由にカスタイズすることが出来ます。デフォルトデザインでも全く問題ない表示になります。(むしろカスタマイズ後のセンスの無い画面より、初期画面の方がシンプルで洗練されています。)
このメンテナンスページは、WordPressのログインユーザーへは適応されないので、ログインしないユーザーからのアクセスではメンテナンス中ですが、ログインユーザーは、サイトのデザイン設定や記事の執筆など通常の作業ができます。
投稿記事のプレビューも可能ですので、ある程度記事が増えるまで、メンテナンス中を続けるのもありかも知れません。
二つ目:SiteGuard WP Plugin
次に二つ目として、サイトへの不正アクセスを防止するために SiteGuard WP Plugin のインストールをお勧めします(インストール済みかも知れません)。WordPressサイトの作成時にデフォルトで設定されるのが、
https://ドメイン名/wp-admin/
というアドレスです。不正アクセスするには、「入り口」が必要ですが、このデフォルト状態だと入り口のアドレスが「想像」できる状態で、いうなれば一つの防壁が無い状態です。
SiteGuard WP Plugin をインストール有効化すると、WordPressのログインアドレスが
https://ドメイン名/login_xxxxx/
のように、ランダムな数字と組み合わせたアドレスに変えてくれるので「入り口」が想像し辛い状態になります。”/login~”の文字は自由に変更することも可能ですので、より予測困難にすることもできます。
このアドレスは、自分のWordPressログインにも影響するので”お気に入り登録”のアドレスを更新するのを忘れないでください。
またSiteGuard WP Pluginは、ログインページに「画像認証」が追加されますので、入り口が解ったとしてもセキュリティがより良く向上します。こんな感じになります。

セキュリティ系のプラグインは、それこそ沢山の選択肢がありますが、それだけ標準状態ではリスクがあることを表しているのだと思います。当初紹介したSiteGuard WP Pluginを使っていましたが、テーマ更新時にSWELLでは「不具合が発生するかもしれないプラグイン」として紹介されていたので、Wordfence Securityに乗り換えました。

非常に多機能なセキュリティプラグインで、管理画面ログイン時にはワンタイムパスワードを使ってのログインにすることで不正ログインを防止しています。はじめの設定が解りにくい部分がありますが、設定してしまえば放置で月1000件を超える攻撃をファイヤーウォールでブロックしてくれたり、定期的にサーバー内の脆弱性をスキャンしてくれたりと「何かと安心」できるプラグインです。
Google AdSense 広告
プラグインの整理

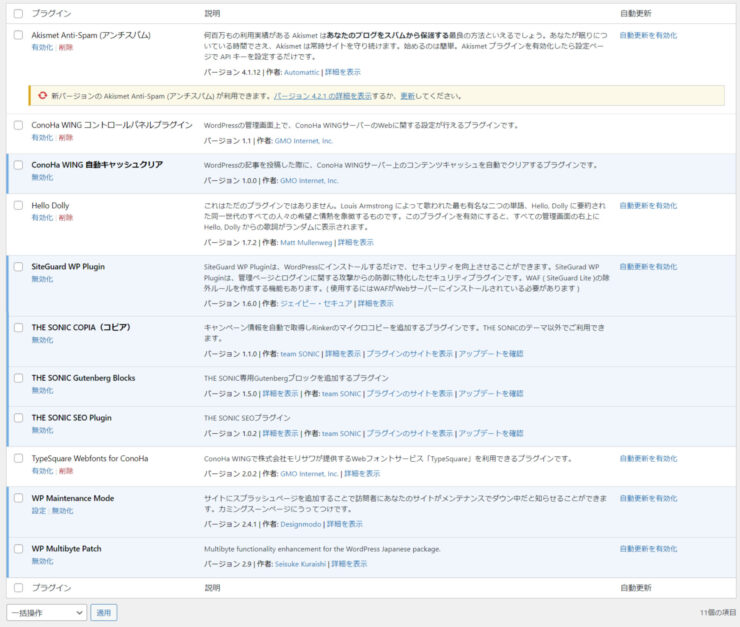
サーバー契約ConoHa WING + WPテーマTHE SONIC に先のプラグイン2つを追加した状態のプラグインリストがこちらです。この中で不要なプラグインを整理します。
Akismet Anti-Spam (アンチスパム)

問い合わせフォームや投稿へのコメントフォームがあるサイトを構築すると、スパム対策が必要です。このプラグインは、スパム攻撃から保護してくれますので、このようなフォームを作成するなら有効化しましょう。なお商用では無償利用できません。コーポレートサイト、アフィリエイトサイトは、商用利用登録するか、Google reCAPTCHAなどを利用する必要があります。
ConoHa WING コントロールパネルプラグイン ConoHa WING 自動キャッシュクリア
ConoHa WINGに契約してWordPress構築するとデフォルトで入るようです。コントロールパネルプラグインは、削除しました。理由は、ConoHaコントロールパネルの設定の一部がこのプラグインで操作できるため、言い換えれば「ConoHaコントロールパネルなら全てできる」ためです。このプラグインを使う必要性は感じませんでした。
自動キャッシュクリアプラグインは、効果のほどは解りませんが、そのまま有効化しています。
Hello Dolly

一度も有効にしたことはありません。ので削除しました。ググれば詳しく書かれたサイトが沢山あるので、興味ある方は見てみては如何でしょうか。
THE SONIC関連
テーマインストールによって入るプラグインですので、そのまま有効にしています。このテーマには、推奨のSEO対策用のプラグインも用意してあるのでそのまま採用。また、テーマTHE SONICのキャンペーン配信機能をプラグインで提供している「コピア」は、ずっとTHE SONICをテーマとして有効にするなら、不要のプラグイン(含まれている)なので、削除しました。
TypeSquare Webfonts for ConoHa
テーマTHE SONICを使用しているなら、削除した方が良さそうなプラグインです。開発元が非推奨とアナウンスされているので従いました。
WP Multibyte Patch
日本語などの環境では必要なプラグイン、とのことですので有効にしています。
まとめ
プラグインはできる限り少なく! というのがセオリーと言われています。
問い合わせフォーム、画像自動リサイズ、サイトマップ自動作成など、必要なプラグインがあるので、始めのうちに不要なものは整理するようにしましょう。
この記事は、サーバー契約から初期プラグインの整理まで書きましたが、当初持っていたコマンド打ちの昔ながらのサイト構築のイメージが一気になくなり、初心者でも飛び込める環境だと感じます。
コーポレートサイトの構築まで先は長いですが、これらの記事が誰かの参考になればうれしいです。Page2ではテーマの決定に関しての注意点や考えておかなくてはいけないこと、サイト運営に必須の固定ページの設定などについて紹介しています。

紹介していませんが、他にもたくさんの参考記事を読ませていただきました。






この記事へのコメント